Ahora que ya tenemos separado el header y footer, lo que vamos a hacer en esta ocasión será crear el cuerpo (contenido) de la página de inicio de nuestro sitio web estático.
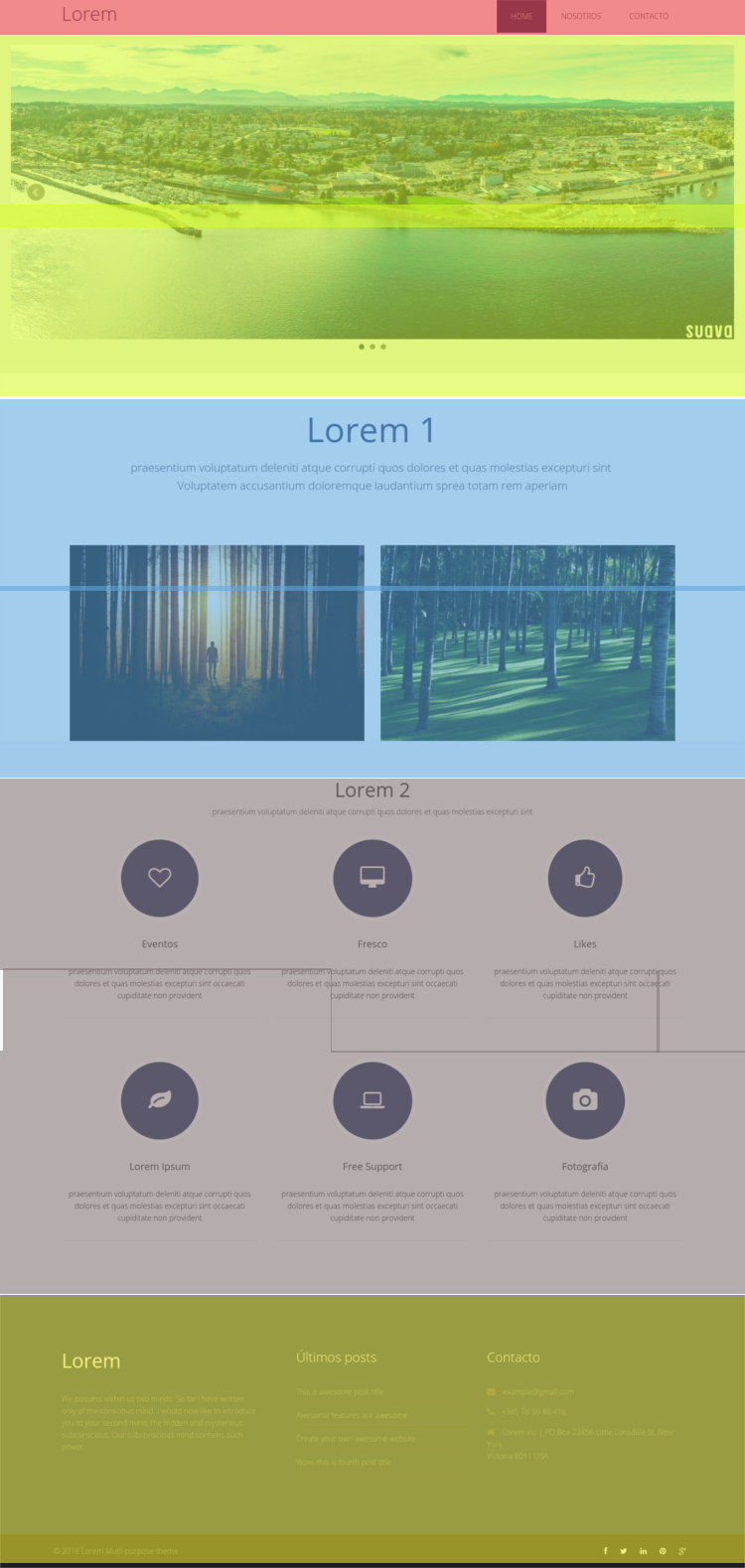
Para esto, vamos a seccionar el sitio web para crear vistas separadas y unirlas todas en el controlador en el método index. Recordemos que el index es el primer método que se carga cuando entremos al controlador que llamaremos Inicio.php La siguiente imagen muestra las vistas que crearemos:

De la imagen:
- Menú
- Slider
- Sección Lorem 1
- Sección Lorem 2
- Footer
<div class="jumbotron"> <h1>Lorem 1</h1> <p> praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint <br> Voluptatem accusantium doloremque laudantium sprea totam rem aperiam </p> </div> <div class="container"> <div class="col-md-6" > <img src="<?php echo base_url();?>assets/img/10.jpg" alt="" class="img-fluid" /> </div> <div class="col-md-6" > <img src="<?php echo base_url();?>assets/img/11.jpg" alt="" class="img-fluid" /> </div> </div>
Ahora vamos a unir todas esas vistas en en controlador como se muestra a continuación:
<?php defined('BASEPATH') OR exit('No direct script access allowed'); class Inicio extends CI_Controller { public function index() { $datos['titulo'] = 'Curso Codeigniter'; $this->load->view('headfoot/header', $datos); //Cargar vista con datos para todas las vistas $this->load->view('body/menu'); // Cargar vista $this->load->view('body/slider'); // Cargar vista $this->load->view('body/lorem1'); // Cargar vista $this->load->view('body/lorem2'); // Cargar vista $this->load->view('headfoot/footer'); // Cargar vista } }
Cabe mencionar que en el zip del ejemplo de esta entrada ya viene todo el código y además con comentarios extras explicativos que no se incluyen en este artículo para no quitar la simplicidad y la idea general.
Como vemos, es más fácil de visualizar todo el contenido del sitio web y esto nos da la posibilidad de quitar/editar/duplicar vistas.
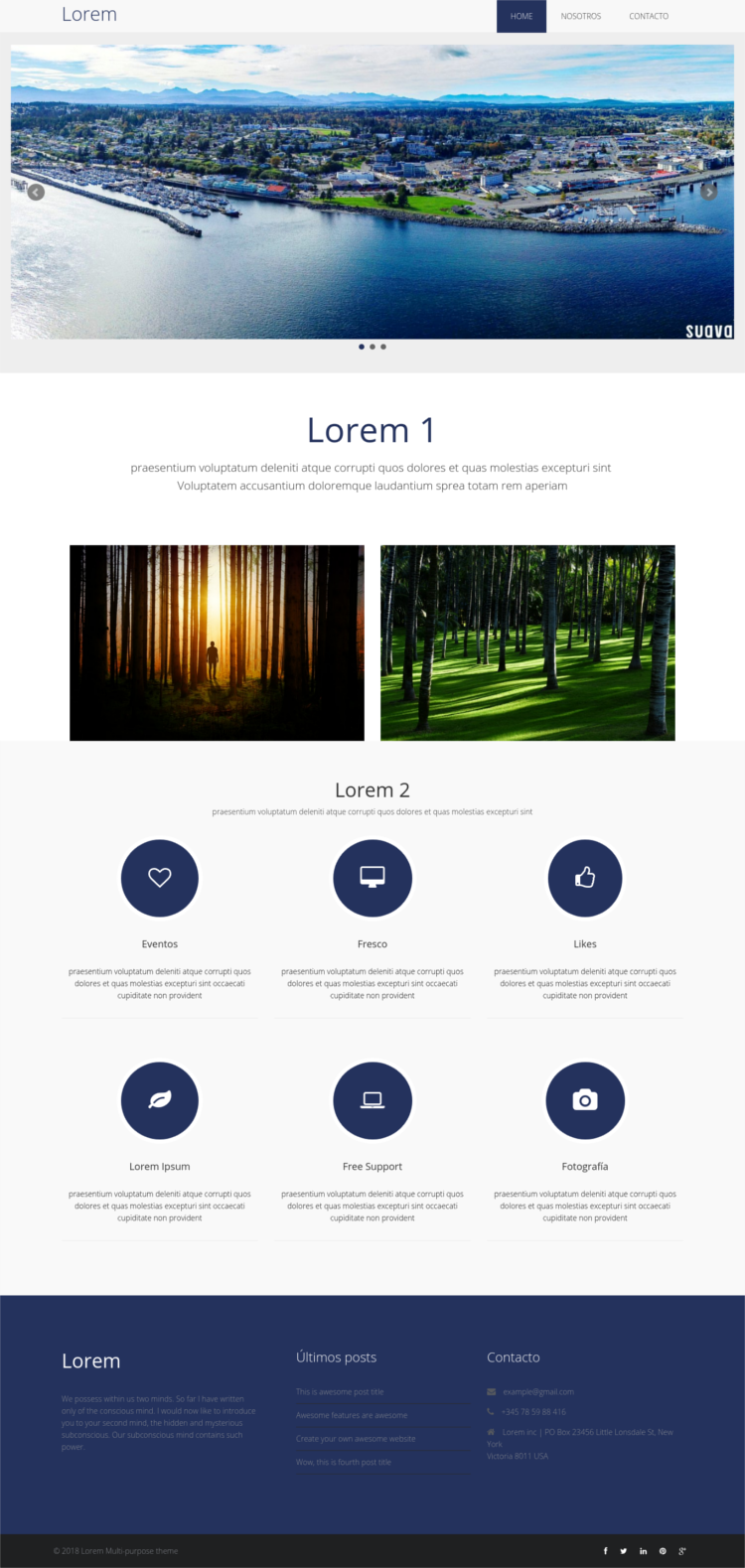
Para este momento ya tenemos el index del sitio web como se ve en la siguiente imagen:

Para la siguiente entrada veremos cómo crear secciones en el controlador, es decir, darle funcionalidad al menú, o sea, crear las secciones NOSOTROS y CONTACTO para que cuando le den click muestre dichas secciones.
No olvides que puedes descargar el zip de esta entrada Curso Codeigniter básico 3/5. Espero que me quieras compartir tus avances y/o dudas en el grupo de facebook del curso.
Si quieres puedes escribirme a ringhugos@gmail.com o al whatsapp para cualquier comentario o duda que tengas sobre este tutorial.