Para este entrada vamos a crear las secciones “Nosotros” y “Contacto” que están en el menú, de este modo crearemos en el controlador Inicio.php dos métodos llamados nosotros y contacto de la forma que sigue:
<?php defined('BASEPATH') OR exit('No direct script access allowed'); class Inicio extends CI_Controller { public function index() { $datos['titulo'] = 'Curso Codeigniter'; $this->load->view('headfoot/header', $datos); $this->load->view('body/menu'); $this->load->view('body/slider'); $this->load->view('body/lorem1'); $this->load->view('body/lorem2'); $this->load->view('headfoot/footer'); } public function nosotros() { $datos['titulo'] = 'Curso Codeigniter'; $this->load->view('headfoot/header', $datos); $this->load->view('body/menu'); $this->load->view('body/nosotros'); $this->load->view('headfoot/footer'); } public function contacto() { $datos['titulo'] = 'Curso Codeigniter'; $this->load->view('headfoot/header', $datos); $this->load->view('body/menu'); $this->load->view('body/contacto'); $this->load->view('headfoot/footer'); } }
Ahora sabemos que tenemos que ir a views/body y aquí crear dos vistas, que este caso se llamarán nosotros.php y contacto.php.
Ahora bien, para que cuando le den click en el menú, tenemos que modificar la vista menu.php para indicarle al href del menú que cuando se haga click en “Nosotros”, entonces Codeigniter va al controlador “Inicio” y luego al método “nosotros”, de igual forma para el item “contacto”.
Esta es la vista menu.php con lo descrito anteriormente:
<nav class="navbar navbar-default navbar-fixed-top" role="navigation"> <div class="container"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target=".navbar-collapse.collapse"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="index.html"><span>Lorem</span></a> </div> <div class="navbar-collapse collapse"> <div class="menu"> /* AQUÍ SE DIRIGE A LOS MÉTODOS DE NOSOTROS Y CONTACTO */ <ul class="nav nav-tabs" role="tablist"> <li role="presentation" class="active"><a href="index.html">Home</a></li> <li role="presentation"> <a href="<?php echo base_url();?>inicio/nosotros">Nosotros</a> </li> <li role="presentation"> <a href="<?php echo base_url();?>inicio/contacto">Contacto</a> </li> </ul> </div> </div> </div> </nav>
Cabe mencionar en este punto que en el zip de esta entrada vienen explicaciones más detalladas que no vienen descritas aquí, además vienen con el código de las vistas de contacto y nosotros.
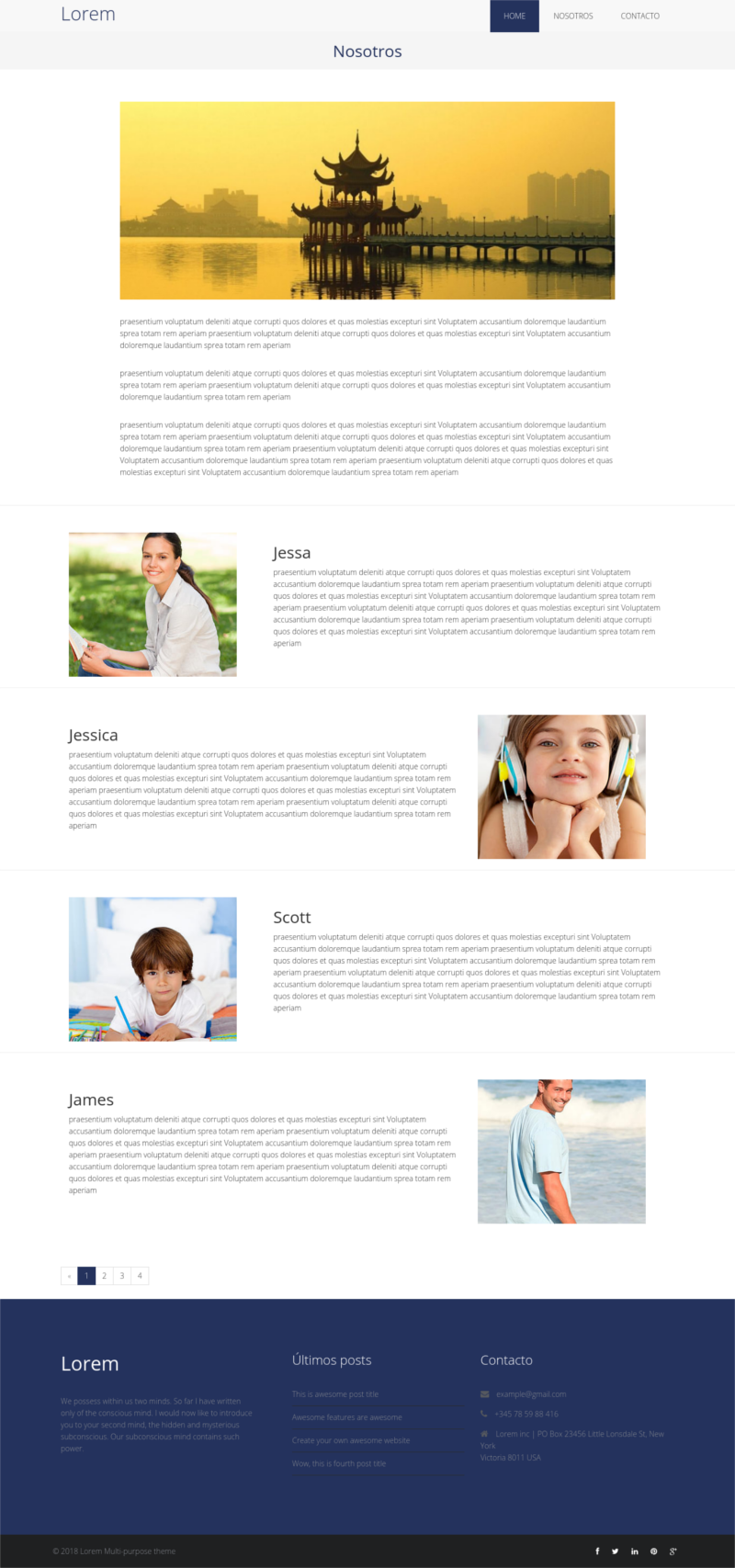
Así se ve la sección Nosotros:

Sección Contacto se así:

Hasta esta entrada ya se tiene un sitio web estático al cual puedes moverle y/o crear más vistas y/o controladores para ver el funcionamiento.
No olvides que puedes descargar el zip de esta entrada Curso Codeigniter básico 4/5. Espero que me quieras compartir tus avances y/o dudas en el grupo de facebook del curso.
Si quieres puedes escribirme a ringhugos@gmail.com o al whatsapp para cualquier comentario o duda que tengas sobre este tutorial.