Este tutorial está enfocado para quienes ya saben programar y para quienes están interesadxs en conocer la estructura de Wordpress para crear un tema desde el inicio.
Vamos a crear una plantilla totalmente desde cero y paso a
paso, acá les mostraré la estructura que debe llevar una plantilla,
dónde colocar los archivos y cuáles otros archivos se van requiriendo en la construcción de un tema.
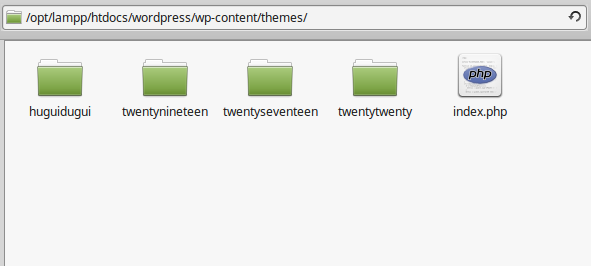
Esto es crear una carpeta en wp-content/themes/NOMBRE_DE_TU_TEMA

En este caso será un tema con el nombre "huguidugui" (puedes poner el nombre a tu gusto).
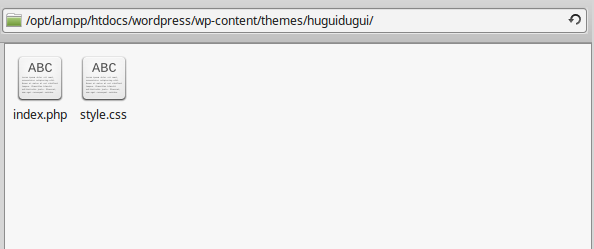
Agregaremos dos archivos: index.php y style.css y ya con estos dos archivos es lo único que se necesita para iniciar un tema.

- index.php: Es el primer archivo que se ejecuta cuando entras a tu tema (pero veremos adelante que hay más archivos como home.php, category.php, etc.)
- style.css:
Al inicio para crear un tema, la principal función de este archivo es definir
propiedades del tema, como el nombre, la versión y otras, como lo veremos en seguida.
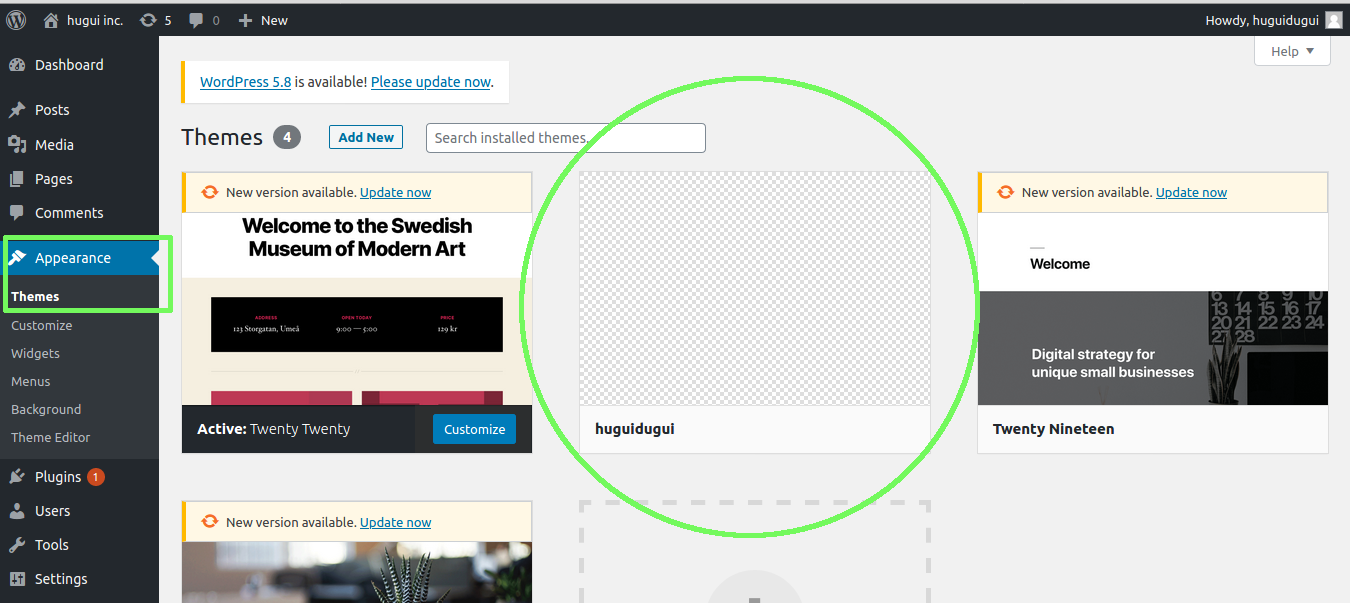
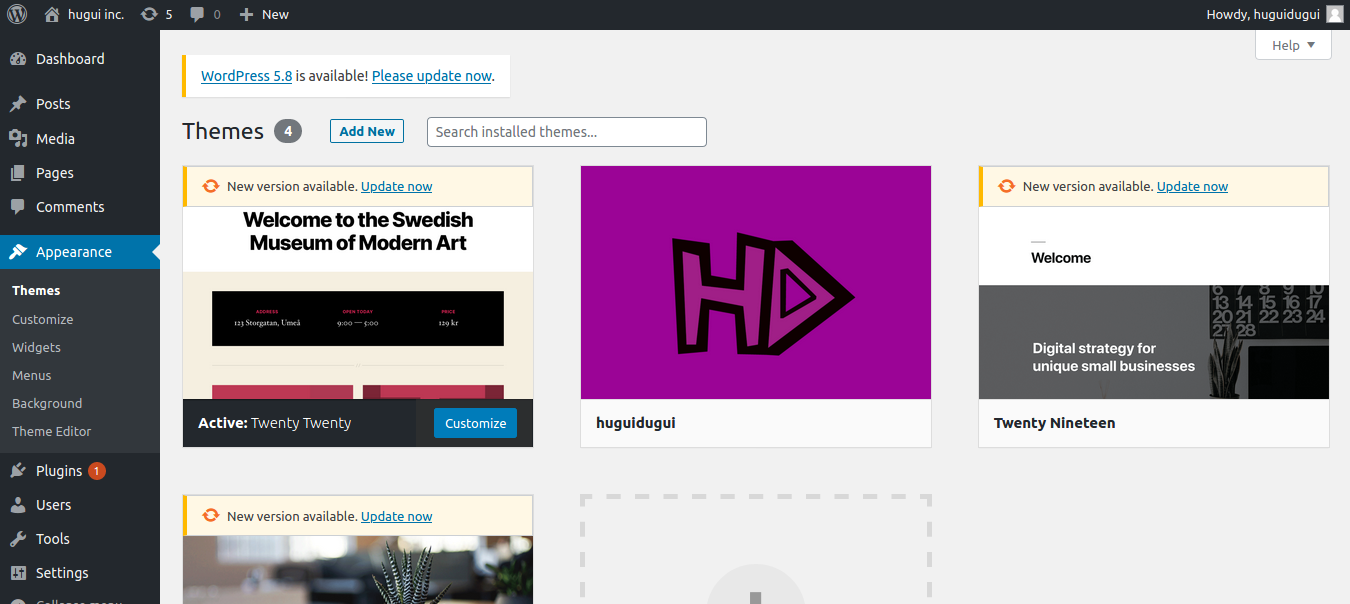
Ahora podemos ir al administrador a Apariencia -> Temas y vemos que ya está ahí :)

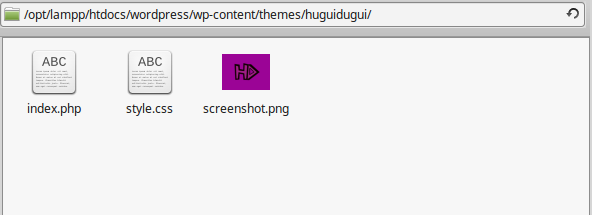
Vemos que no hay imagen definida para nuestro tema como los demás. Para eso agregaremos una imagen en la misma carpeta de nuestro tema con el nombre screenshot.png. Se sugiere que sea de medida 880 x 660 pixeles pero se puede usar cualquier tamaño:

Vamos de nuevo a Apariencia -> Temas

Ahora vamos a configurar los detalles de la plantilla, para esto abrimos el archivo style.css y colocamos el siguiente código:
/* Theme Name: HuguiDugui Theme URI: Author: Hugui Dugui Author URI: https://huguidugui.com Description: Ejemplo de template para el tutorial "Iniciar tema en wordpress" Version: 1.0 License: GNU General Public License v2 or later License URI: https://www.gnu.org/licenses/gpl-2.0.html Tags: template, ejemplo, tutorial, huguidugui Text Domain: huguidugui */
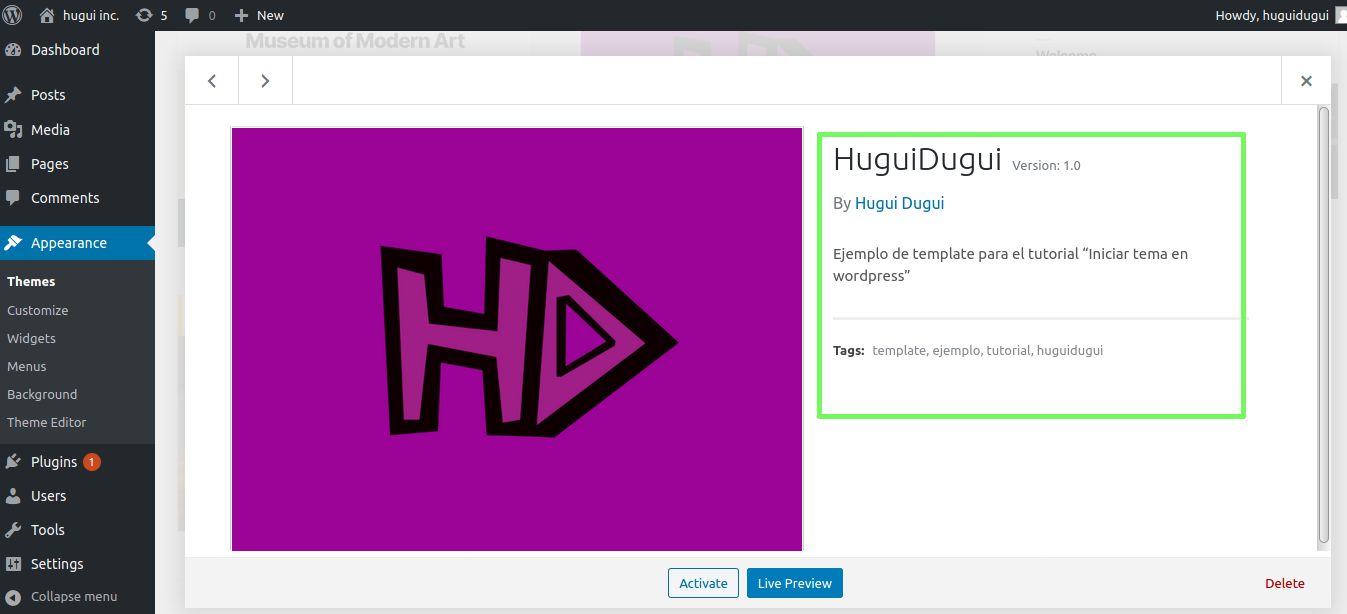
Nos colocamos sobre el tema y le damos click en el botón de detalles del tema y veremos toda esa información:
 Puedes encontrar más información en style sheet details
Puedes encontrar más información en style sheet details
Ahora solo nos queda activar nuestro tema, haciendo click en el botón de "Activar"
Para probar que nuestro tema está activo, editamos index.php y ponemos un simple "Hola mundo" en PHP:
<?php echo "Hola mundo desde template huguidugui!"; ?>
Vamos al navegador y vemos lo siguiente:

Justo con estos dos archivos index.php y styles.css ya se puede hacer un tema y poner el HTML completo pero obviamente eso no lo haremos así porque hay una estructura y definición de cómo wordpress gestiona todo para facilitar la creación de todo tema.
Para el próximo tuto vamos a ver cómo separar el header y footer para hacer más fácil la llamada a estas dos partes de un sitio que siempre se repiten en cada pagina.
Si quieres puedes escribirme a ringhugos@gmail.com o al whatsapp para cualquier comentario o duda que tengas sobre este tutorial.
Muchas gracias por leerme :)