En esta entrega vamos a aprender la estructura de Controlador-Vista y dónde poner la carpeta que contendrá el css, img y js de la aplicación. El objetivo de esta entrega es separar la estructura de un sitio web en vistas de Codeigniter para poder usarlas en cualquier momento, esto agiliza en gran medida el desarrollo de las páginas que conforman un sitio web y/o aplicación.
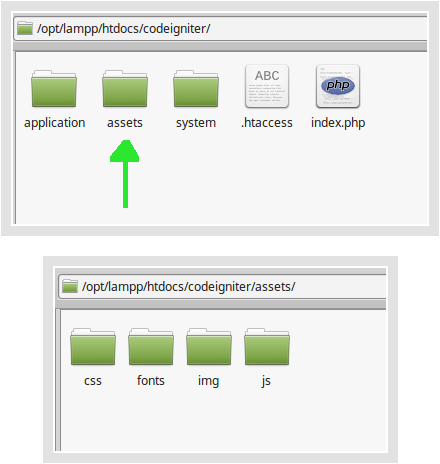
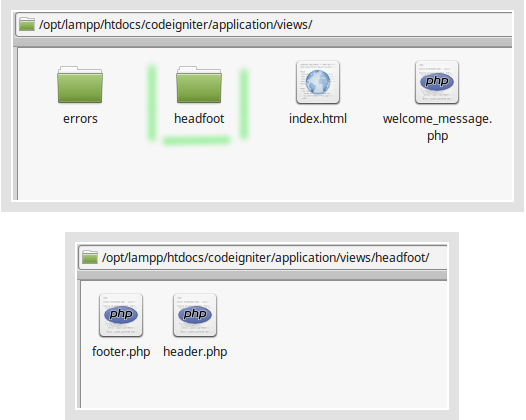
Cuando inicié con Codeigniter no sabía dónde poner los archivos css, img y js. Después de investigar por aquí y por allá, el mejor lugar para poner esta carpeta, es en el root del proyecto como se muestra en las siguientes imágenes (ojo! tú le puedes poner el nombre que más te acomode, yo le puse assets):

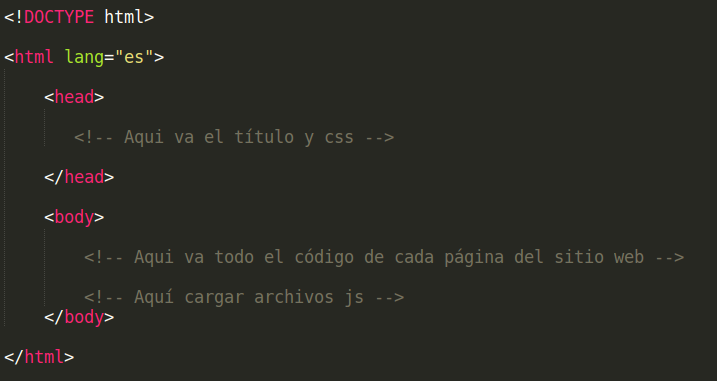
Como todos sabemos, una estructura básica de una página HTML es la siguiente:

Es bien sabido que lo único que cambia de un sitio web estático es lo que está entre el body. Veamos la siguiente imagen:

Lo que vamos hacer es separar en dos vistas esta estructura. La parte de verde es donde se cargan los css y la parte azul es donde se cargan los js y se cierran las etiquetas de body y html.
Entonces, en la carpeta VIEWS vamos y creamos la carpeta headfoot y dentro de ésta habrá dos archivos php como lo muestra la imagen:

header.php contiene:
<?php defined('BASEPATH') OR exit('No direct script access allowed'); ?> <!DOCTYPE html> <html lang="es"> <head> <title><? echo $titulo?></title> <meta charset="utf-8"> <meta name="description" content="Curso de Codeigniter"> <meta name="keywords" content="Descripción de sitio"> <meta name="author" content="Hugui Dugui"> <link rel="stylesheet" href="<?php echo base_url();?>assets/css/bootstrap.min.css" > <link rel="stylesheet" href="<?php echo base_url();?>assets/css/animate.css"> <link rel="stylesheet" href="<?php echo base_url();?>assets/css/font-awesome.min.css"> <link rel="stylesheet" href="<?php echo base_url();?>assets/css/jquery.bxslider.css"> <link rel="stylesheet" href="<?php echo base_url();?>assets/css/style.css" > </head> <body>
footer.php contiene
<script src="<?php echo base_url();?>assets/js/jquery-2.1.1.min.js"></script> <script src="<?php echo base_url();?>assets/js/bootstrap.min.js"></script> <script src="<?php echo base_url();?>assets/js/wow.min.js"></script> <script src="<?php echo base_url();?>assets/js/jquery.easing.1.3.js"></script> <script src="<?php echo base_url();?>assets/js/jquery.bxslider.min.js"></script> <script src="<?php echo base_url();?>assets/js/jquery.isotope.min.js"></script> <script src="<?php echo base_url();?>assets/js/fancybox/jquery.fancybox.pack.js"></script> <script src="<?php echo base_url();?>assets/js/functions.js"></script> <script>wow = new WOW({}).init();</script> </body> </html>
En el zip de esta entrada, todos estos archivos tienen una explicación extra que aquí no puse por temas de visibilidad y no perder la idea general.
De este modo ya tenemos separado el header y footer del sitio web y ahora vamos a ver el controlador que llamamos Inicio.php en la carpeta controllers y cargaremos estas dos vistas como sigue:
<?php defined('BASEPATH') OR exit('No direct script access allowed'); class Inicio extends CI_Controller { public function index() { $datos['titulo'] = 'Curso Codeigniter'; $this->load->view('headfoot/header', $datos); //Cargar vista con datos $this->load->view('headfoot/footer'); // Cargar vista } }
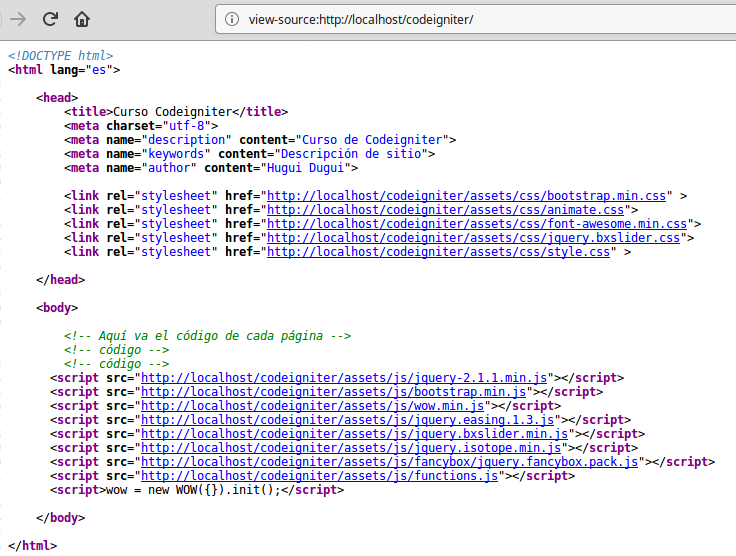
Al momento veremos una página en blanco, pero si vemos el código haciendo CTRL + U, veremos esto:
Hasta aquí llegamos con esta entrada, en el siguiente vamos a empezar con el home del sitio estático. No olvides que puedes descargar el zip de esta entrada Curso Codeigniter básico 2/5 y ver todos los cambios respecto a la primer entrada. Espero que me quieras compartir tus avances y/o dudas en el grupo de facebook del curso.
Si quieres puedes escribirme a ringhugos@gmail.com o al whatsapp para cualquier comentario o duda que tengas sobre este tutorial.