Imagina que tienes una tabla de HTML para mostrar los usuarios de una base de datos y uno de sus campos es la imagen de avatar de cada usuario. Dicha imagen es subida por el propio usuario, esto quiere decir que las imágenes serán de diferentes tamaños y a la hora de mostrar la tabla, el campo de la imagen tendrá diferentes alturas. En lo personal me gusta más que la información se vea homogénea para no perderse.
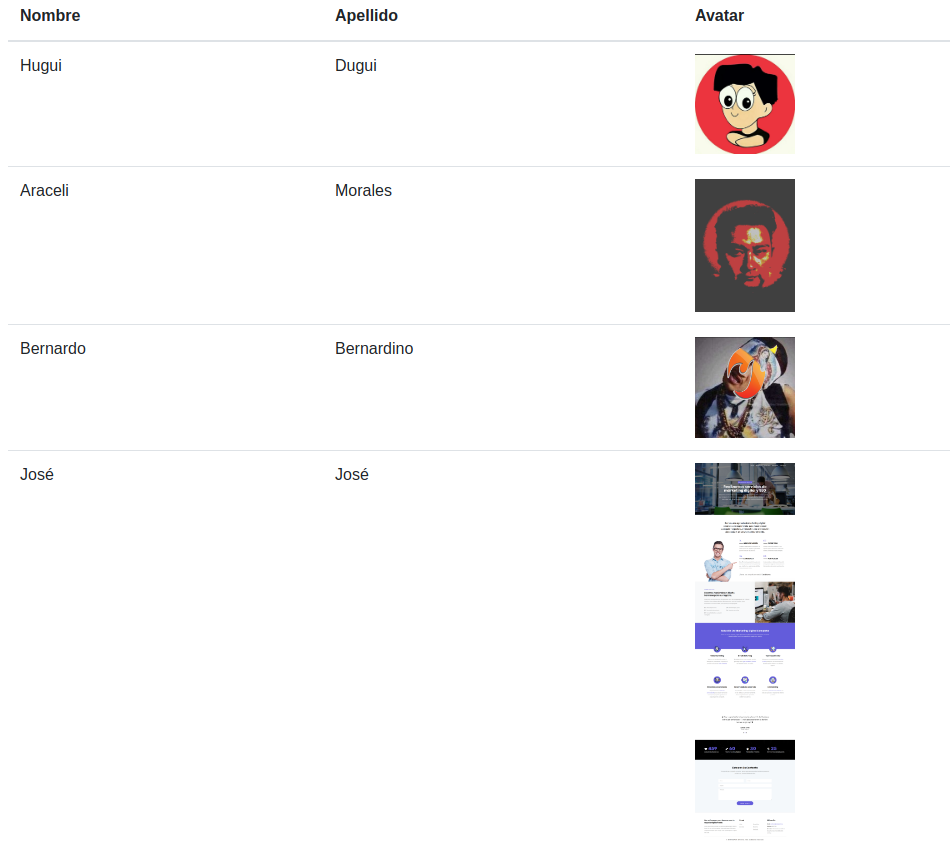
Una de la soluciones que encontraba en era poner un style in line con un width y height específicos pero esta solución no es completa porque cuando haya imágenes de height alto, entonces se deforma como se muestra a continuación:
<td> <img style="width: 100px; height: 100px;" class="img-fluid" src="assets/img/9.png"> </td>
Y se verá así:

Una solución que fui armando con la experiencia ya que es una tarea recurrente dentro del front-end, fue la de crear un div dentro del tag td, éste div llevará una clase css con algunas reglas para obtener el resultado esperado que es la de homogeneizar las imágenes sin que se deformen.
Veamos el código para hacer lo antes dicho, primero dentro del td ponemos un div que tendrá una clase y el style será un backgroud como se muestra a continuación:
<td> <div class="img-custom" style="background-image: url('./assets/img/3.jpg');"> </div> </td>
Y el css es el siguiente:
.img-custom { position: relative; float: left; width: 100px; height: 100px; background-position: 50% 50%; background-repeat: no-repeat; background-size: contain; }
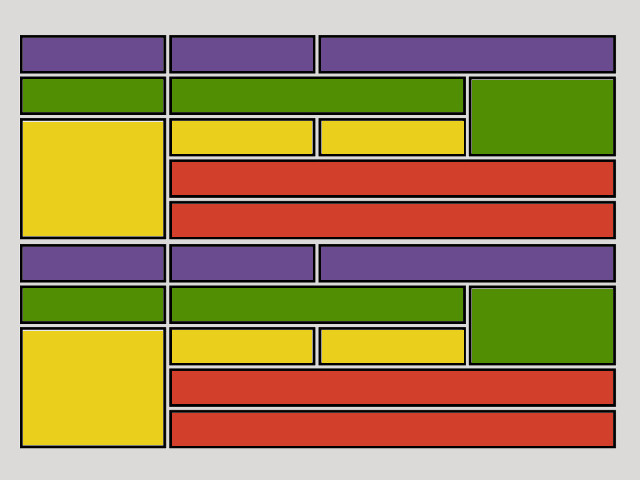
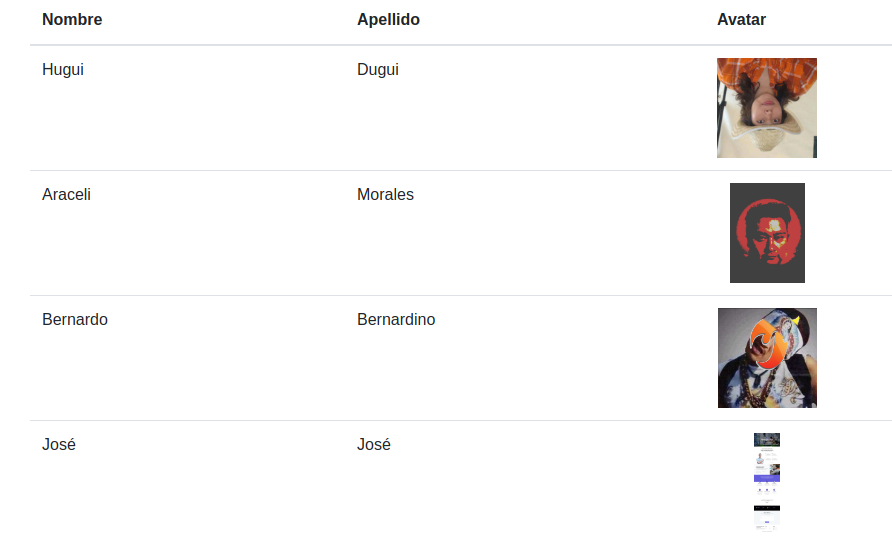
Se verá de la siguiente forma:

Si quieres puedes escribirme a ringhugos@gmail.com o al whatsapp para cualquier comentario o duda que tengas sobre este tutorial. O si tienes una mejor solución la podemos publicar aquí mismo.